


 SALE
SALE
Modelo HTML5 de escola de condução e site online por DreamIT


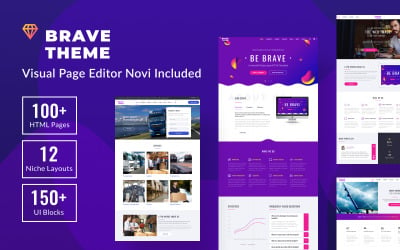
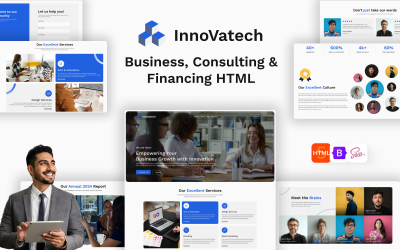
BigTheme - Tema WordPress para negócios, corporativos e consultoria empresarial tudo em um por DreamIT





 SALE
SALE
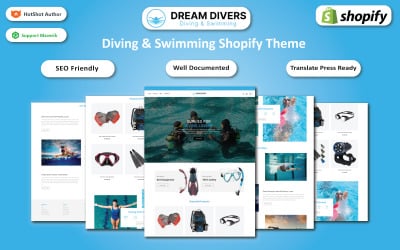
Dream Divers - Tema multiuso do Shopify para mergulho e natação por Hasnain_Developer



Audify - Modelo HTML de streaming de música online por uiparadox








Astroda - modelo HTML5 de astronomia por ZEMEZ





Educadores - Curso Online e Modelo HTML de Educação por uiparadox









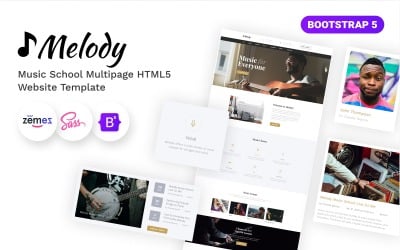
Melhores Modelos Bootstrap de Educação e Livros
Os modelos Bootstrap de educação e livros projetados profissionalmente fornecem funcionalidade infinita para sites de qualquer tipo. Seu design moderno, limpo e moderno visa a integração do usuário mais confortável. Ele torna a criação de sites um processo simples e interativo para quem deseja criar páginas on-line atraentes.
Os produtos educacionais multifuncionais oferecem vários designs para escolas, faculdades e outros estabelecimentos educacionais. Com esses itens digitais, pode-se gerenciar um blog, portfólio, revista, portal de notícias, web palavrões, biblioteca online ou arquivo. Além disso, existem conjuntos de páginas pré-fabricados para uma loja online completa ou outro site com várias páginas. Vários modelos de nicho dentro de um pacote de tema multiuso fornecem ainda mais soluções. Selecione a licença necessária e crie o máximo de projetos possível com esses temas filhos.
O poderoso kit de ferramentas Bootstrap permite criar exatamente o que você deseja. Mesmo aqueles que nunca criaram uma página antes achariam simples. Os temas e modelos educacionais contêm configurações gerenciáveis, layouts versáteis e um poderoso painel de administração. Dá controle total sobre o site.
Principais recursos dos temas Bootstrap de e-learning
Você consegue imaginar um site popular sem personalização adequada? Existem inúmeros blocos de conteúdo reutilizáveis para uma magnífica UI/UX. Temas responsivos para educação fornecem mais do que designs lindos. Eles fornecem acesso a vários blocos e elementos com configurações avançadas. Você pode ajustá-los sem esforço. Estes renovam completamente o site e ajudam a criar uma presença online única.
Entre os principais recursos, você pode ver o seguinte:
- Coleta de cabeçalhos e rodapés;
- Velocidade de página impressionante;
- MegaMenu Widgetizado;
- Menu suspenso;
- Design responsivo;
- Disposição móvel;
- Rolagem de paralaxe;
- Carrosséis de corujas;
- Tabelas e gráficos;
- Monitor de campanha;
- CSS animado;
- Trabalhando com formulários Ajax;
- Funcionalidade da loja;
- Fundo de vídeo e áudio;
- Controle deslizante deslizante.
Os recursos nomeados são simples de editar. Você pode fazer isso no painel de um editor pré-empacotado que funciona com arrastar e soltar. Você também tem diferentes scripts de galeria, como o seguinte:
- Carrossel;
- Isótopo;
- Acordeão;
- Controle deslizante;
- Grade, etc
Os modelos Bootstrap facilitam o manuseio de CSS e JavaScript sem experiência anterior.
Quem pode usar modelos Bootstrap de educação e livros?
Os modelos são fáceis de personalizar. Isso os torna uma decisão completa para quem deseja um site completo. Os produtos cobrem vários tópicos relacionados a livros e educação. Eles permitem a construção de projetos online com estilo profissional para:
- Universidades;
- Faculdades;
- Escolas;
- Creches;
- Cursos;
- Treinamento;
- Biblioteca;
- Arquivo;
- Academia;
- Aulas;
- comunidade estudantil;
- Materiais de estudo.
Pode-se também lançar um site bem caracterizado para uma promoção pessoal, como uma página de professor ou tutor.
Dicas para criar um site Bootstrap de e-learning perfeito
Antes de tudo, a capacidade de resposta é o que torna o site confortável para os visitantes. Quanto mais amigável for o seu projeto, mais chances você terá de atrair pessoas para ele. Os modelos de E-Learning Bootstrap vêm com designs impressionantes prontos para Retina que transformam automaticamente o conteúdo para se adaptar a vários dispositivos.
Uma aparência perfeita em pixels é o que você precisa para se destacar. Atraia mais visitantes com um site otimizado para celular. Ele torna a visitação do site disponível e confortável onde quer que seu público esteja.
Aqui estão os componentes de web design a serem usados para uma melhor experiência do visitante e navegação amigável:
- Menu suspenso - mostra toneladas de informações sem sobrecarregar o design;
- Cabeçalho fixo e barra lateral - acelere o processo de pesquisa; não há necessidade de rolar a página para trás para ver a seção necessária;
- Live Search - mostra os resultados enquanto a pessoa está tentando;
- Botão Voltar ao Topo;
- Conteúdo multilíngue - facilita a captação de clientes estrangeiros;
- SEO internacional - outra forma de entrar no mercado global;
- Formulários de e-mail pop-up e outros CTAs animados - atraem atenção adicional.
Além disso, experimente o menu Hambúrguer para sites móveis e de desktop. Ele permite ocultar várias páginas sob um ícone simples e minimalista. Ele oferece uma aparência limpa, melhora a navegação e é uma excelente escolha para designs voltados para smartphones.
Perguntas frequentes sobre modelos Bootstrap de educação e livros
Como posso enriquecer o site educacional com animações?
Tente adicionar rolagem Parallax suave ao design da página. Ele cria uma incrível ilusão de uma mistura de profundidade e movimento. O efeito atrai os olhos dos visitantes e é uma bela adição a qualquer tópico, seja usado para um blog, galeria ou página inicial. O recurso é uma maneira vencedora de interessar os usuários e guiá-los pelo conteúdo do site.
Por que preciso de uma licença comercial?
A licença permite lançar até 50 sites com o mesmo tema Bootstrap. Você pode revender o resultado e transferi-lo sem problemas. É uma solução perfeita para web designers e desenvolvedores. Profissionais de marketing e empresas que administram vários sites também achariam essa opção útil.
Como faço para personalizar meu modelo de educação e livros?
Dependendo do produto e plataforma adquiridos, você tem um editor de conteúdo útil. Modelos modernos funcionam em arrastar e soltar. Isso significa que não há necessidade de codificar. Personalizar páginas torna-se fácil com blocos de conteúdo pré-projetados que você só precisa arrastar e soltar.
Tenho animações CSS para templates de E-learning e como trabalhar com elas?
Os modelos Bootstrap são poderosos o suficiente para fornecer efeitos animados impressionantes. Não há necessidade de criar uma coisa à mão. São peças de conteúdo pré-concebidas com vários efeitos de animação para textos, botões, gráficos, barras de progresso e muito mais.